Working with URLs
A URL represents a separate page.
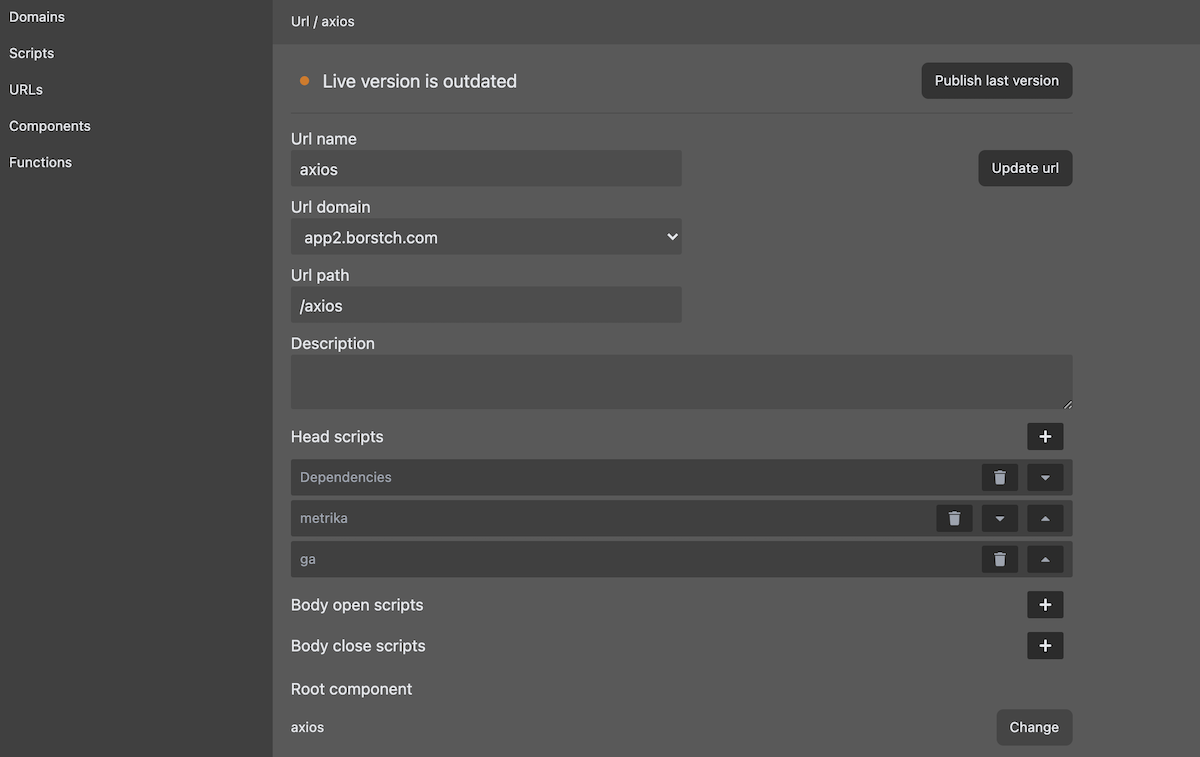
URL consists of the following settings:
- Name and description
- Domain and path
- Scripts
- Root component

Name and description
Use for easy identification of the URL in the system.
Domain and path
Domain and path represent the final URL that your users will see in the browser when they will visit your page.
Pick a domain from the list of domains that you connected to Borstch. Write a unique path starting with /.
Even thought a domain can be reused in different projects, domain + path combination must be unique in the system across all the projects.
Scripts
Scripts can be added to one of the page parts:
- inside head tag
- after opening body tag
- before xlosinig body tag
Click "plus" button near the needed part and search for scripts that your added before. The same script can not be added to several parts.
Scripts will appear on the page in the same order as you set them in the URL.
Root component
Root component - is the component that will be rendered in the browser when user will open the URL.
Saving and publishing a URL
There are two main action buttons on the URL screen:
- Update URL
- Publish last version
Save URL just updates URL settings. Publish last version generates the code to render for users when they open the page.
If after the last update of the URL of of the dependencies was updated - components, functions, etc - you will see a status "Live version is outdated".